Πριν από λίγες ημέρες, ένας από τους αναγνώστες μου έστειλε τη διεύθυνση URL ενός ειδικού κινούμενου animation που είδε σε μια ιστοσελίδα. Ήθελε να δημιουργήσει μια κινούμενη εικόνα παρόμοια με αυτήν στο Photoshop CS2. Έτσι αποφάσισα να κάνω αυτό το θέμα αυτού του σεμιναρίου εβδομάδων. Ευχαριστώ, Μπιλ, για την έμπνευση. Η ταινία κινούμενων σχεδίων άρεσε ήταν αυτό που ονομάζεται "φως πάνω" αποτέλεσμα και αυτό είναι ένα καλό όνομα γι 'αυτό. Ξεκινάτε με μια εικόνα που περιέχει κάποιο κείμενο και δημιουργείτε την ψευδαίσθηση ότι το φως περνάει πάνω από το κείμενο, όπως ένα φως του προβολέα περνά πάνω από τον ουρανό.
Για παράδειγμα, ξεκίνησα με το κείμενο του λογότυπου μου Wizzy The Web Wizard
TM. Στη συνέχεια, χρησιμοποίησα τις παλέτες Layers και Animation του Photoshop για να δημιουργήσω ένα animation Tween. Πριν ξεκινήσουμε, ίσως θελήσετε να διαβάσετε μερικά από τα προηγούμενα μαθήματα σχετικά με τη δημιουργία κωλυμένου κειμένου, χρησιμοποιώντας την παλέτα Animation και τη λειτουργία Save For Web του Photoshop. Στη συνέχεια, το μόνο πράγμα που χρειάζεστε πριν ξεκινήσετε είναι μια εικόνα που περιέχει κάποιο κείμενο που θέλετε να εφαρμόσετε το φως πάνω από το αποτέλεσμα.
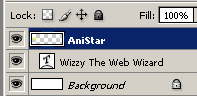
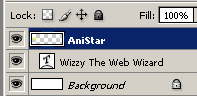
Βήμα 1. Ανοίξτε την εικόνα. Ανοίξτε την εικόνα κειμένου στο Photoshop. Στο παράδειγμα, μπορείτε να δείτε ότι έχω ήδη εφαρμόσει το στρεβλωμένο αποτέλεσμα κειμένου στην εικόνα μου. Το κείμενο θα πρέπει να βρίσκεται στη δική του στρώση στην παλέτα "Επίπεδα" και θα πρέπει επίσης να υπάρχει ένα στρώμα φόντου κάτω από το στρώμα κειμένου. Μπορείτε να χρησιμοποιήσετε τα χρώματα φόντου και κειμένου της επιλογής σας.
 Βήμα 2. Προσθήκη νέου επιπέδου.
Βήμα 2. Προσθήκη νέου επιπέδου. Θα προσθέσουμε τώρα ένα νέο στρώμα στην παλέτα "Επίπεδα" και σε αυτό το στρώμα θα σχεδιάσουμε το έγχρωμο σχήμα που θα μετακινηθεί σε όλο το κείμενο της κινούμενης εικόνας. Από τη γραμμή μενού, κάντε κλικ στο Layer> New> Layer και ονομάστε αυτό το νέο επίπεδο AniShape (AniStar στο παράδειγμα) για να δείξετε ότι είναι το στρώμα που θα περιέχει το κινούμενο σχήμα.


Εικονίδιο εργαλείου προσαρμοσμένου σχήματος
Βήμα 3. Σχεδιάστε το σχήμα. Αυτό το σχήμα που θα σχεδιάσετε θα είναι η "πηγή φωτός" που περνάει πάνω από το κείμενο. Χρησιμοποιούσα ένα σχήμα αστέρι για να συνεχίσω το θέμα του λογότυπου μου, αλλά μπορείτε να χρησιμοποιήσετε οποιοδήποτε σχήμα θέλετε. Κάντε κλικ στο εικονίδιο Custom Shape Tool (Εργαλείο προσαρμοσμένης μορφής) στην εργαλειοθήκη και επιλέξτε ένα σχήμα από την αναδυόμενη λίστα στη γραμμή επιλογών.

Στη συνέχεια, κάντε κλικ στο κουτί πρόσοψης και επιλέξτε ένα χρώμα για το σχήμα από το παράθυρο διαλόγου Color Picker. Τώρα κάντε κλικ και σύρετε για να σχεδιάσετε το σχήμα σας στην αριστερή άκρη της γραμμής κειμένου. Αυτή είναι η θέση έναρξης για την πηγή φωτός.
Επόμενο →
Πνευματικά δικαιώματα 2018 Adobe Systems Incorporated. Ολα τα δικαιώματα διατηρούνται. Οι φωτογραφίες της οθόνης του προϊόντος Adobe ανατυπώνονται με την άδεια της Adobe Systems Incorporated. Adobe Photoshop, Adobe Photoshop, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, είναι / είναι είτε [ή] καταχωρισμένο εμπορικό σήμα ή εμπορικό σήμα της Adobe Systems Incorporated στις Ηνωμένες Πολιτείες ή / και σε άλλες χώρες.
Οδηγίες Βίντεο: Βασική Αφαίρεση Ρυτίδων στο Photoshop (teachme.gr) (Ενδέχεται 2024).