Σε αυτό το σεμινάριο θα προσθέσουμε μια φόρμα επικοινωνίας στην ιστοσελίδα μας Wix, την οποία χτίζουμε από την αρχή. Ξεκινώντας από το μηδέν είναι ο καλύτερος τρόπος για να μάθετε τα βασικά.
Έχουμε ήδη προσθέσει μερικές λωρίδες στην ιστοσελίδα μας. Αυτό λειτουργεί βασικά το ίδιο, εκτός από την ανάγκη να ρυθμίσουμε τον λογαριασμό ηλεκτρονικού ταχυδρομείου που θα λαμβάνει τα μηνύματα από τη φόρμα επικοινωνίας.
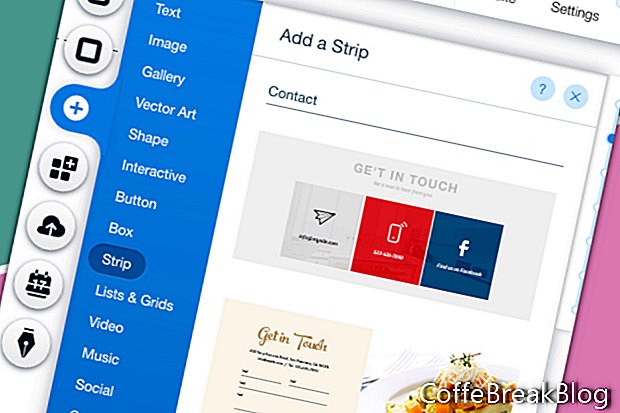
- Από το αριστερό μενού, κάντε κλικ στο εικονίδιο Plus και επιλέξτε Strip από τη λίστα.
- Βρείτε την ενότητα Επαφή και επιλέξτε μία από τις λωρίδες.
- Εάν η λωρίδα έχει στοιχεία που δεν θέλετε, επιλέξτε τα και διαγράψτε.
Αφαίρεσα το κείμενο που εμφανίζει την τοποθεσία και τον αριθμό τηλεφώνου για την επιχείρηση. Άρχισα επίσης τις τρεις κοινωνικές εικόνες, όπως τις έχουμε στο υποσέλιδο.
- Αν θέλετε να αλλάξετε το σχέδιο της φόρμας επικοινωνίας, επιλέξτε τη φόρμα και κάντε κλικ στο εικονίδιο Σχεδιασμός (πινέλο). Επιλέξτε ένα νέο σχέδιο φόρμας επικοινωνίας από τη λίστα στο παράθυρο σχεδιασμού φόρμας επικοινωνίας.
- Για να προσαρμόσετε το χρώμα και το κείμενο της φόρμας επικοινωνίας, επιλέξτε τη φόρμα και κάντε κλικ στο εικονίδιο Σχεδίαση. Στο παράθυρο σχεδιασμού φόρμας επικοινωνίας, κάντε κλικ στο κουμπί Προσαρμογή σχεδίασης.
- Για το χρώμα και την αδιαφάνεια πλήρωσης, ρυθμίστε το χρώμα της επιλογής σας για το φόντο πεδίου. Καθώς ο ιστότοπός μας έχει λευκό φόντο, θα διατηρήσουμε το προεπιλεγμένο λευκό χρώμα.
- Για το Background Button, ας ορίσουμε το χρώμα στο χρυσό μας. Κάντε κλικ στο κουτί χρώματος και επιλέξτε το χρώμα χρυσού μας από τα "Χρώματα" του επιλογέα χρωμάτων.
- Προχωρώντας προς τα κάτω, μπορούμε να ορίσουμε το στυλ και το χρώμα των συνόρων. Κάντε κλικ στο πλαίσιο χρώματος και αλλάξτε το χρώμα στο χρυσό μας. Ορίστε το πλάτος του περιγράμματος σε 1 px.
- Στη συνέχεια, έχουμε τη ρύθμιση Corner Radius. Ας διατηρήσουμε τις προεπιλεγμένες 10 px. Αλλά αν θέλετε να αλλάξετε τη ρύθμιση, αλλάξτε το μέγεθος pixel για την επάνω αριστερή γωνία. Όπως δείχνει το εικονίδιο κλειδαριάς, οι άλλες τρεις γωνίες θα ενημερώνονται για να ταιριάζουν.
- Για τις ρυθμίσεις σκιών, ας κρατήσουμε απενεργοποιημένη τη σκιά ενεργοποίησης.
- Τέλος, έχουμε τη ρύθμιση Κειμένου. Για το χρώμα ετικέτας και το χρώμα πληροφοριών εισαγωγής χρήστη, ρυθμίστε το χρώμα ώστε να ταιριάζει με το θέμα κειμένου (# 4141414).
- Πρέπει να αλλάξουμε την προεπιλεγμένη γραμματοσειρά στο δικό μας θέμα. Κάντε κλικ στο δεξί βέλος στην ενότητα Θέμα και επιλέξτε Παράγραφο 2.
- Ας κάνουμε το ίδιο για το κείμενο κουμπιού. Στην ενότητα Κείμενο κουμπιού, αλλάξτε το Θέμα στην Παράγραφο 1. Στη συνέχεια, ορίστε το χρώμα σε λευκό στο Color Picker.
- Αν θέλετε να αλλάξετε το χρώμα του κειμένου του μηνύματος, κάντε το στην ενότητα Χρώμα μηνυμάτων.
Να συνεχίσει
Στιγμιότυπα που χρησιμοποιούνται από την άδεια της Wix.com, Inc.
Οδηγίες Βίντεο: HTML Tutorial for Beginners (Απρίλιος 2024).